In the Pursuit of “Appiness”
The Problem with Apps
Native apps are amazing technology. They’ve transformed the way we use mobile devices and opened up commercial options for thousands of businesses and developers worldwide, resulting in more than $40 billion in revenue in 2015.
Also, we love them. Research shows that 52% of our time spent consuming digital media is now done through smartphones. Of that 52%, 85% of it is spent in apps, as opposed to mobile websites. The more apps the better, right?
As it turns out, maybe not.
Recent reports indicate that consumers aren’t actually using most of the amazing apps out there. According to the study linked above, users spend 80% of their smartphone time in five apps alone.
Whether it's a problem of discoverability in the app store, home screen clutter, low device storage, or user attention span, it's tough to get people to use your app. In fact, 77% of apps are deleted within three days of installing.
With the app store, we've created a “winner take all” system that isn’t working. The apps on the "top ten" list for each category end up getting all of the attention.
So what’s the solution? According to Google and other cutting-edge mobile researchers, the answer lies in a new paradigm known as the Progressive Web App.
What are Progressive Web Apps?
A Progressive Web App (PWA) is best described as a website that, with continued use, turns into an app. Sounds wrong - how can something be both a website and an app?
The answer is that Progressive Web Apps use a combination of app-like features and website-like architectures.
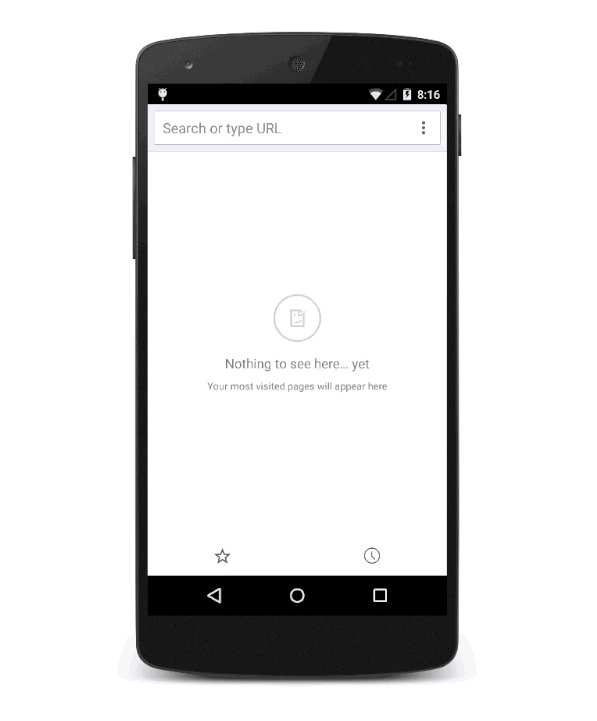
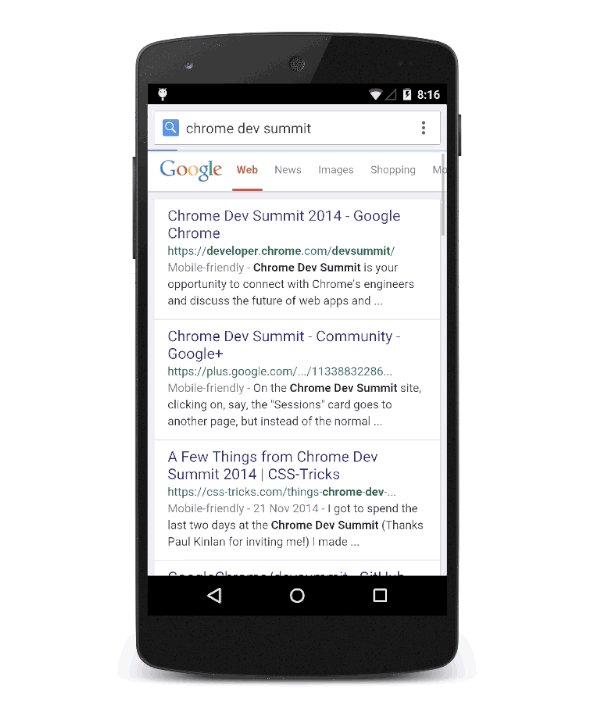
PWAs, from a backend standpoint, are largely similar to traditional web apps. They exist on the internet, can be found on search engines, have multiple pages with unique URLs, and are accessible through mobile browsers.
At first, the PWA experience isn’t much different from a well-designed mobile website. But, as a user continues returning to the site and using its features, it “progressively” transforms into a mobile app.
The Metamorphosis
That's correct. Your website can morph into an app!
The rate at which this change happens, however, is up to the user. Nobody wants spammy apps or websites, and Google is committed to creating better, user-driven experiences across all of its products.

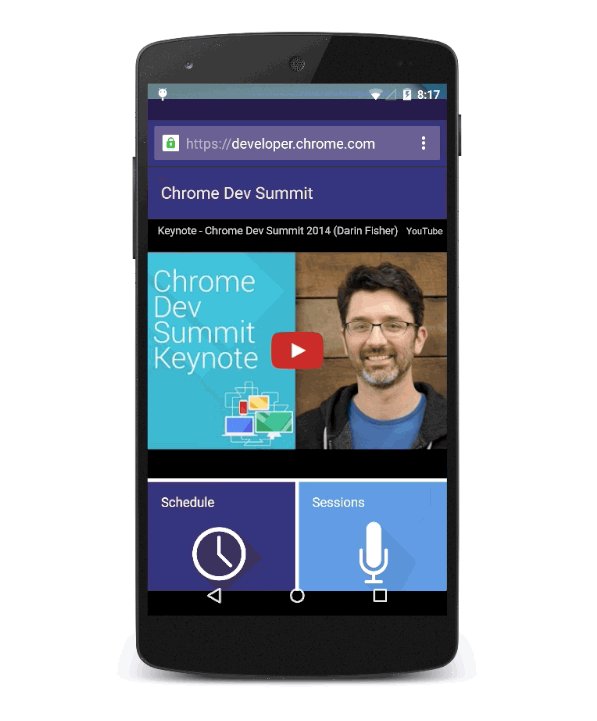
In a process that combines call-to-actions and banners prompting returning users to “Add this page to your home screen,” a website takes the form of a native app.
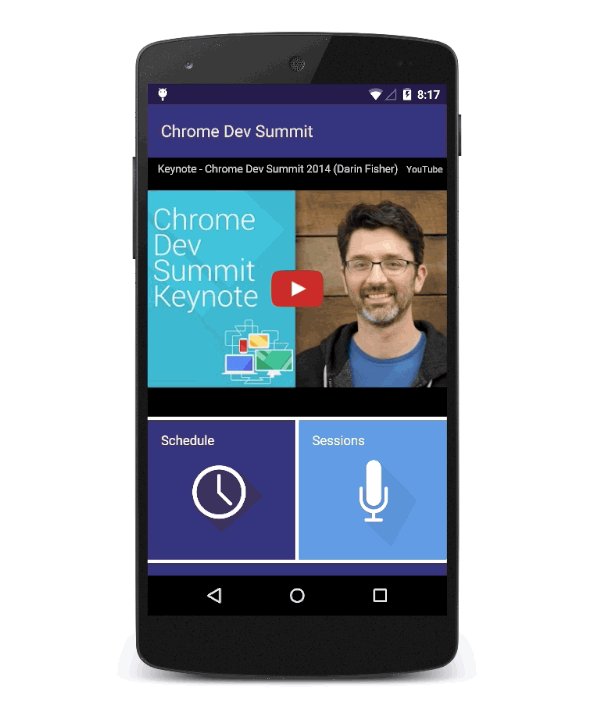
Developers can decide how long the browser should wait before popping the question. The way Google sees it, if a user is willing to return to a website after their first visit, they will be more interested in an “appified” version. Once a user does click the install button, something magical happens.
The website becomes an app with full-screen capabilities, device API access, and native push notifications.
Employing a few technical tools provided by Google and the Chrome team, developers can make it so that their sites become something nearly indistinguishable from native mobile apps, only with increased speed, discoverability, and engagement.
Have questions about Progressive Web Apps? Leave a comment below or tweet us @cuttlesoft.