What are the benefits of using a Progressive Web App?
Progressive Web Apps provide a few advantages over traditional native and web apps. Here they are in list form.
Not sure what a Progressive Web App is? Look here.
1. Low Barriers to “Installation”
The first step in making your app profitable is making it discoverable. In the case of a native app, this means submitting it to the App Store and hoping it stands out. Tools like app indexing and deep links can help, but for many developers, visibility proves a challenge.
So as useful as it is, the app store might be the native app’s Achilles’ heel. While there are thousands of apps on the Apple App Store and even more on the Google Play Store, numbers show that 60% of apps have never been downloaded.
The fact is, installing apps is a bit of a pain. During Google's 2016 Progressive Web App Dev Summit in Amsterdam, they concluded that there are far too many taps necessary to install a new app. And they're not wrong. It can take quite a while to jump through all the hoops necessary to get an app on your home screen, especially on a slow internet connection.

The App Store and the Play Store also cause major pains for developers who must work carefully to avoid breaking the rules. The App Store is also a not-so-great for SEO (search engine optimization) because listings are largely excluded from Google results.
Progressive Web Apps circumvent the App Store altogether, allowing users to find them with normal URLs and Google searches.
2. “Appiness”
Turns out, people associate certain features with apps that distinguish them from mobile-friendly websites. According to Google at the PWA Summit, the things that make an app are:
- Offline use
- Home screen access
- Fullscreen use
- Device API usage (camera, location, etc…)
- Push notifications
Progressive Web Apps give you the best of both worlds by creating a browser-based program that incorporates all of these features. PWAs work fullscreen, live on the home page and harness the full power of device functionality. To the consumer, a Progressive Web App is nearly indiscernible from a normal app, except for a few key enhancements.
3. Performance
Slow-loading interfaces are a no-no for companies whose bottom lines depend on fast and easy conversions. According to this kissmetric study, “a one-second delay in page response can result in a 7% reduction in conversions.”
Seven percent user attrition per second can be a big hit to your growth, especially if you live in a region with less-than-ideal 4G coverage.
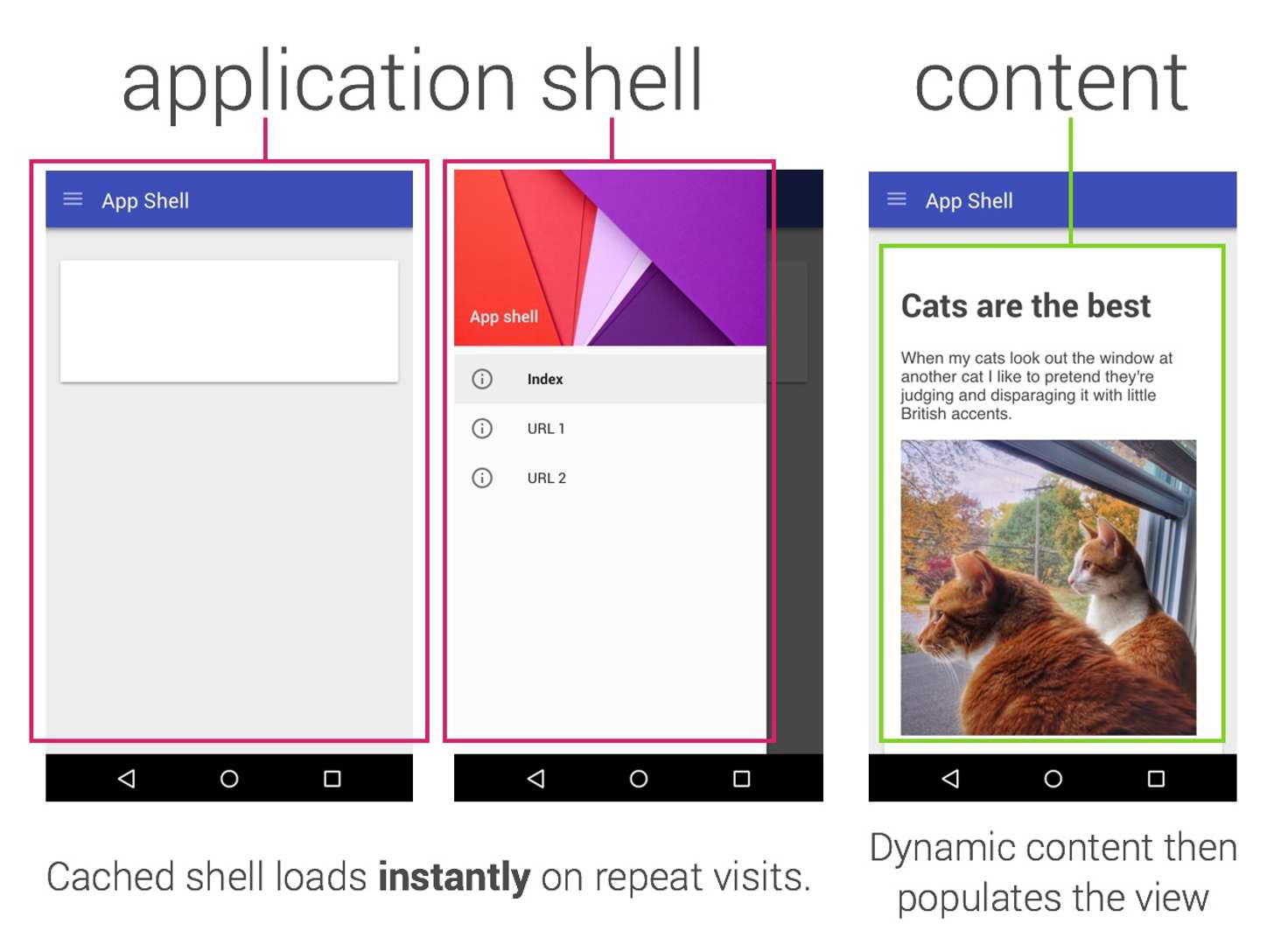
Using tools like service workers, application shells, and instant app pages, Progressive Web Apps provide can go faster. In tests, progressive apps beat out native apps on a speed test by more than half.
This can mean a big drop in bounce rate and a huge boost in engagement.
Using a PWA is one way to ensure that your product is up to snuff and not deterring users with slow load times.
4. Increased Engagement
As a tech business or app developer, you want as many people as possible viewing your in-app content. So why should it be hidden behind the “wall of installation?”
Say for example that you’re a web publisher such as the digitally-native Atavist (whose journey from native app to PWA and resulting increase in readership is documented here). You’d want as many eyes on your stories as possible. Why include any barriers to entry? Wouldn’t you want anyone to be able to view your content no matter what device they’re using? The answer is is you do and yes they did.
By making their content part of the larger internet, Atavist broke down the wall. They made it so that only one click could bring a user to a full, mobile-responsive story in an app-like setting. Veni, Vidi, Vici.
Since then, even major publications like The Washington Post have started using PWAs.
Let’s say instead your brand isn’t selling stories but goods or services. Why would you want access to your products dependent on app store installation? The fewer roadblocks people have before they can purchase your product, the better your sales numbers will be, all thanks to...
5. Superior Conversions
Some disturbing news: every click a user is required to make before converting (be that in downloads, purchases, etc…) reduces conversions by 20 percent. If you’re talking about app installation, that’s a lot of user leakage.

By speeding up app deployment and removing usage barriers, PWAs result in higher conversions.
This Google case study shows how Flipkart (India's Amazon.com) used a Progressive Web App to remove barriers and increase paid conversions. By making it insanely easy to complete a purchase, Flipkart was able to greatly increase mobile revenue.
Native apps may do some things very well. Messaging and other "always on" apps benefit from native capabilities. But for many startups and e-commerce businesses, these reasons and others make progressive web apps a good option. Want to learn if a progressive web app might be right for your idea? Find out what to do next.
Photo credit: pin add via Visual hunt / CC BY