Welcome to this week's TWIL—your go-to series for micro learning about complex topics through the insights of our team. Join Marisa as she explores the world of app development with Build Variants with Firebase Integration, delving into Android's versatile build gradle system, and iOS's scheme-target dichotomy in Xcode for managing development, staging, and release configurations. Discover the nuances of configuring multiple visions of your app with practical code snippets demonstrating how to tailor your project's identity for diverse environments.
Build Variants with Firebase Integration
Build Configurations
Each build configuration represents a different version of your app that you can build. You may want to utilize build variants for denoting between development, staging and release versions. Typically we would do this by adding a suffix to the bundle id:
com.cuttlesoft
→ com.cuttlesoft.dev
→ com.cuttlesoft.staging
Android
For Android, these are called Build Variants and they are defined within the app's build.gradle file:
signingConfigs {
debug {
storeFile file('debug.keystore')
storePassword 'debug'
keyAlias 'androiddebugkey'
keyPassword 'android'
}
staging {
storeFile file('staging.keystore')
storePassword 'staging'
keyAlias 'androidstagingkey'
keyPassword 'android'
}
release {
storeFile file('release.keystore')
storePassword 'release'
keyAlias 'androidreleasekey'
keyPassword 'android'
}
}
buildTypes {
debug {
applicationIdSuffix ".dev"
signingConfig signingConfigs.debug
}
staging {
applicationIdSuffix ".staging"
signingConfig signingConfigs.staging
}
release {
signingConfig signingConfigs.release
}
}iOS
For iOS, these are called build configurations. We use a combination of build schemes and build targets. Creating a new target will create a new scheme as well. To use different schemes we must define the different targets in the podfile:
def sharedPods
# Pods for myApp
...
use_native_modules!
end
target 'myApp' do
sharedPods
end
target 'myApp Dev' do
sharedPods
end
target 'myApp Staging' do
sharedPods
endFirebase
We should create different Apps for each build configuration. We store the specific services files in nested directories within each project (create a directory for each build configuration):
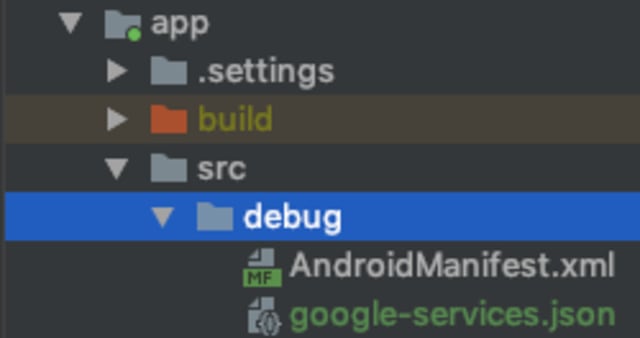
Android
We store the generated google-services.json files in their respective build directories:

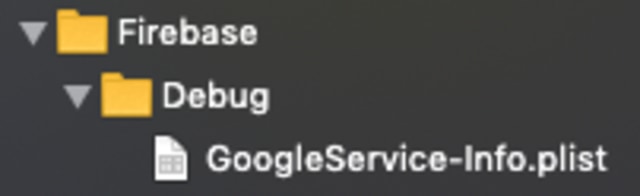
iOS
We store the generated GoogleService-info.plist files in their respective build directories nested under the project directory:

Resources:
- Android
- Java
- Android Studio
- iOS
- Objective-C
- Swift
- Xcode
- Firebase



