Welcome to TWIL, our weekly series designed to spark your curiosity and enhance your technical expertise. In this latest installment, delve into the world of productivity and code efficiency with Emily as she presents on two intriguing subjects. Discover how to streamline your workflows by mastering Buttons in Notion Databases, harnessing the power of Notion's robust Tools. Then, switch gears and boost your debugging skills with Emily's insights on Using the Debug Console in VSCode; an essential Vscode feature that aids in swiftly navigating through code complexities and finding solutions with precision. Join us for a concise learning journey through these compelling software development topics.
Buttons in Notion Databases
Notion recently introduced a new feature for Buttons in Databases. These buttons are added as a column in your database and execute actions that can be configured to change data in other properties.
I’ve jumped on adding this to my personal Task List to mark items as completed and track their completion date:

I’m excited to see if Notion introduces better support for targeting related pages or creating dynamic data for updates.
- Tools
- Notion
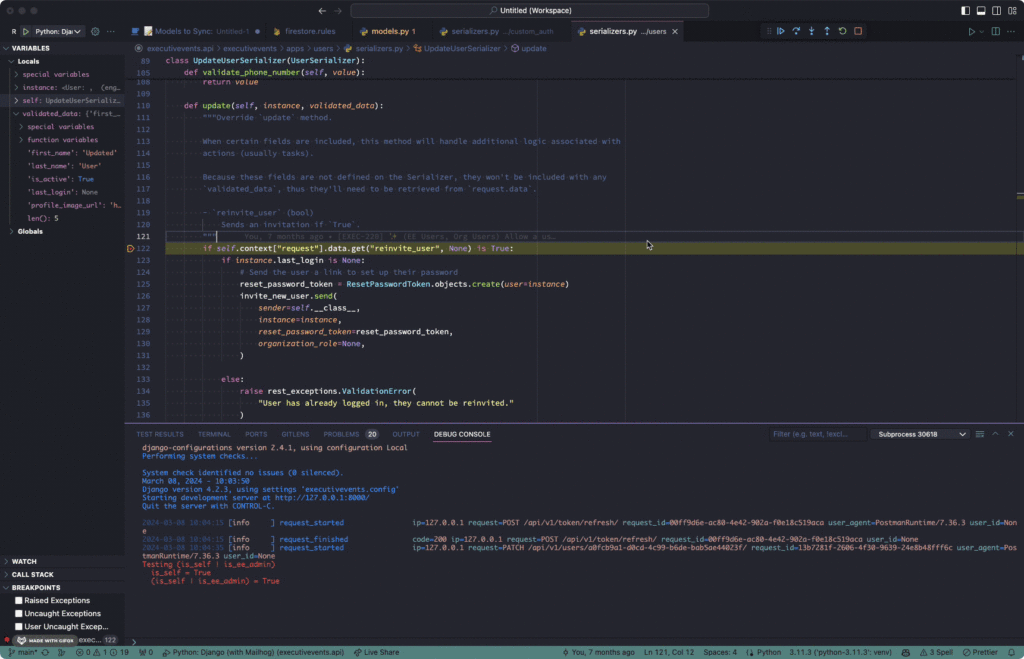
Using the Debug Console in VSCode
When hitting a breakpoint while running a project via VSCode, you can access not only variables in the sidebar but also a debug console! Here’s what it looks like:

- VSCode



